Programs used




Problem
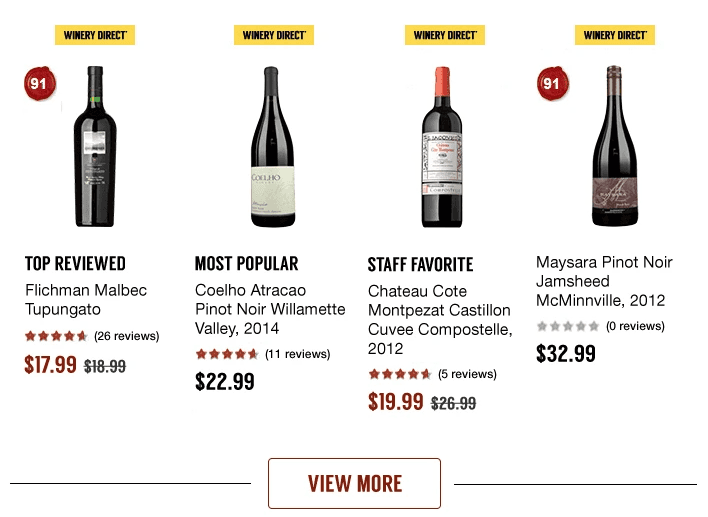
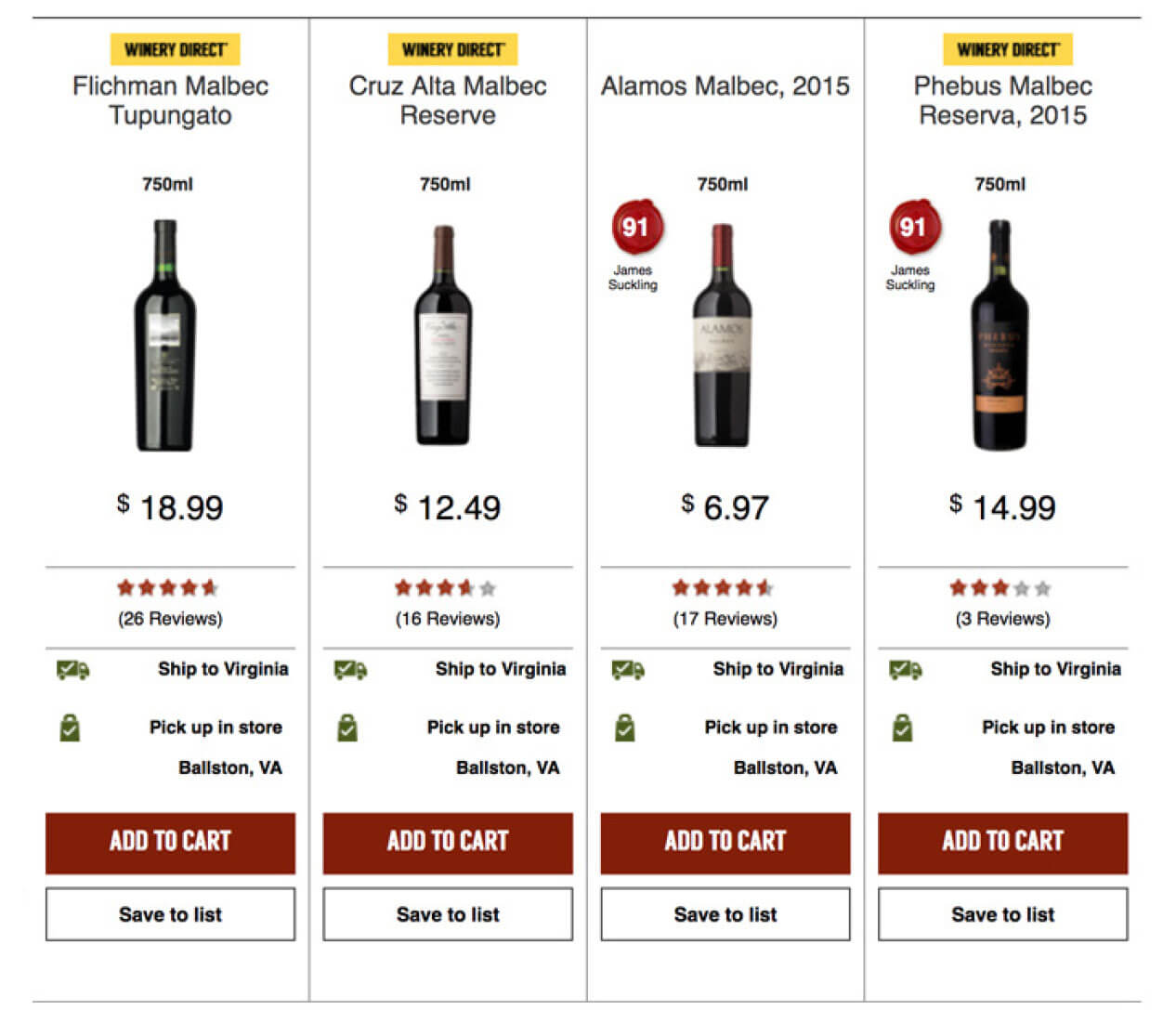
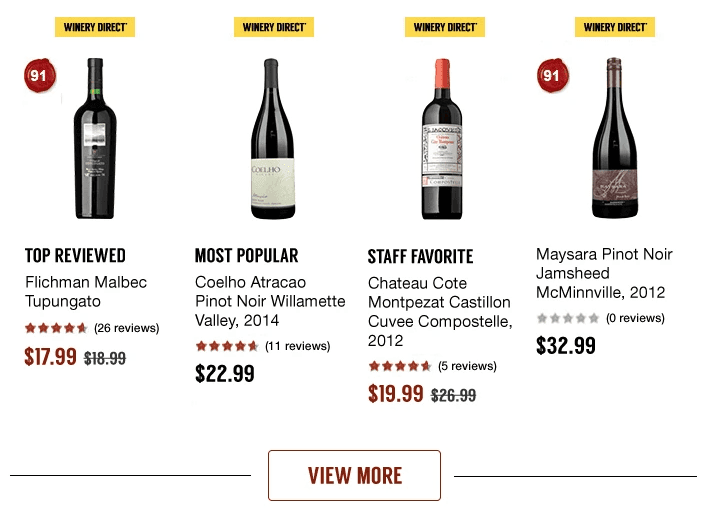
The original product strip on Total Wine & More’s (TWM) site was extremely narrow and difficult to understand. Because the site was adaptive and not responsive, the new design had to fit within the 960px area without information appearing squashed or illegible.
Opportunity and research
Redeveloping the product strip provided the opportunity to begin integrating a more modern design that followed best practices on a small portion of the site. Through the product strip, Total Wine could test the effectiveness of certain new features to users at relatively low risk.
Due to the time restraints and requirements of this project, the team, consisting of a product owner, business analyst and UX designer, decided to base the design on best web practices. We examined product strip/product list pages (PLPs) of competitors and “best of breed” ecommerce sites, as well as discussing feature preferences with TWM’s digital content and merchandising teams, as they would be the primary users of the strip.
By using Net Promoter Score (NPS) insights from the PLP provided by the business analyst, we were able to focus on certain areas which appeared to cause confusion or stop the TWM customer from continuing their buying journey.
Planning
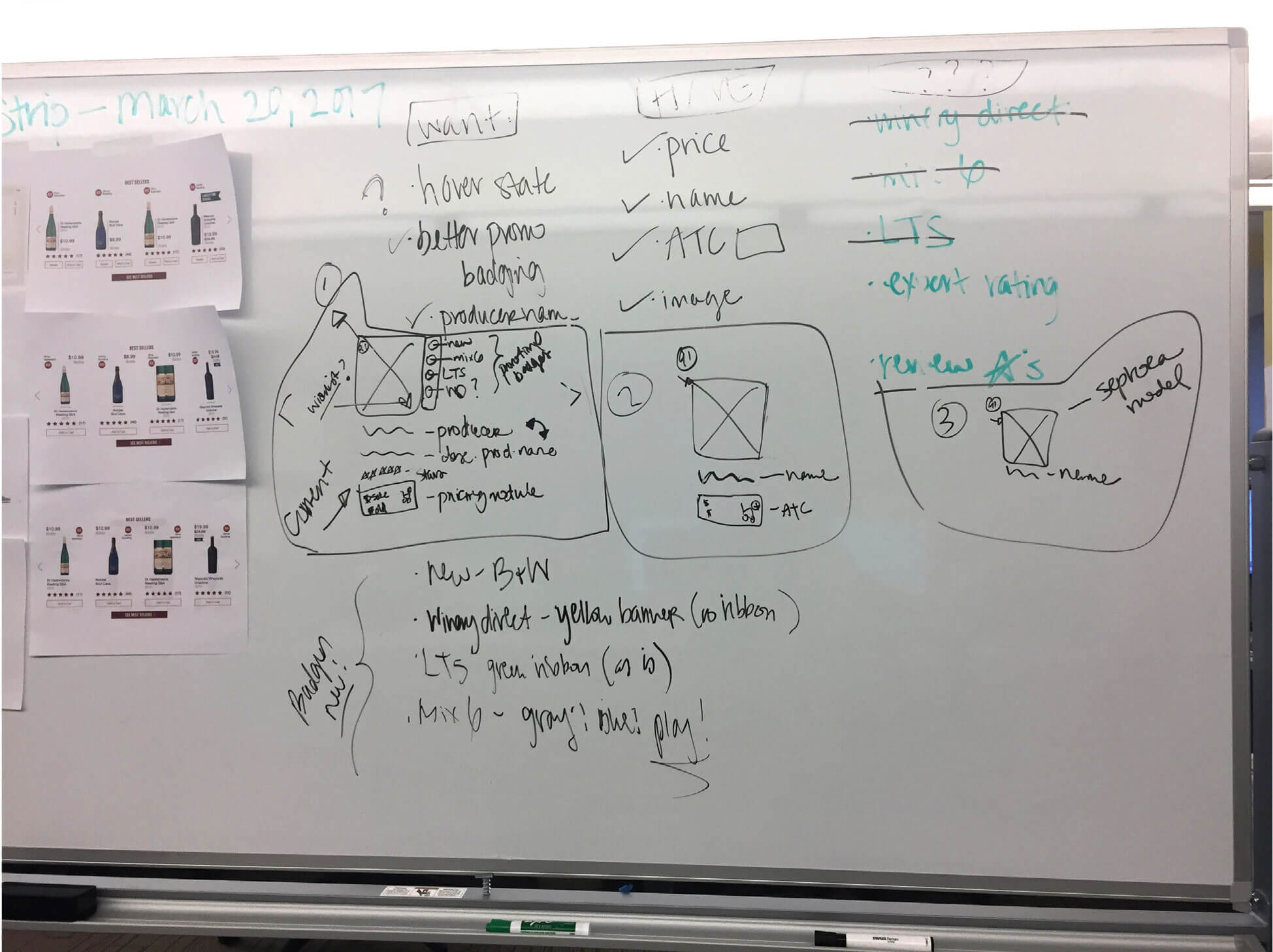
The team broke down the product strip into a single product tile and laid out each component separately. Some potential improvements included:
• Better readability for labels, prices and product names
• Removal of confusing/underutilized attributes (i.e. Add to List button)
• Rounding button corners for interaction clarity
• Customizable labeling (i.e. “Best Seller” or “Our Pick”)
Result
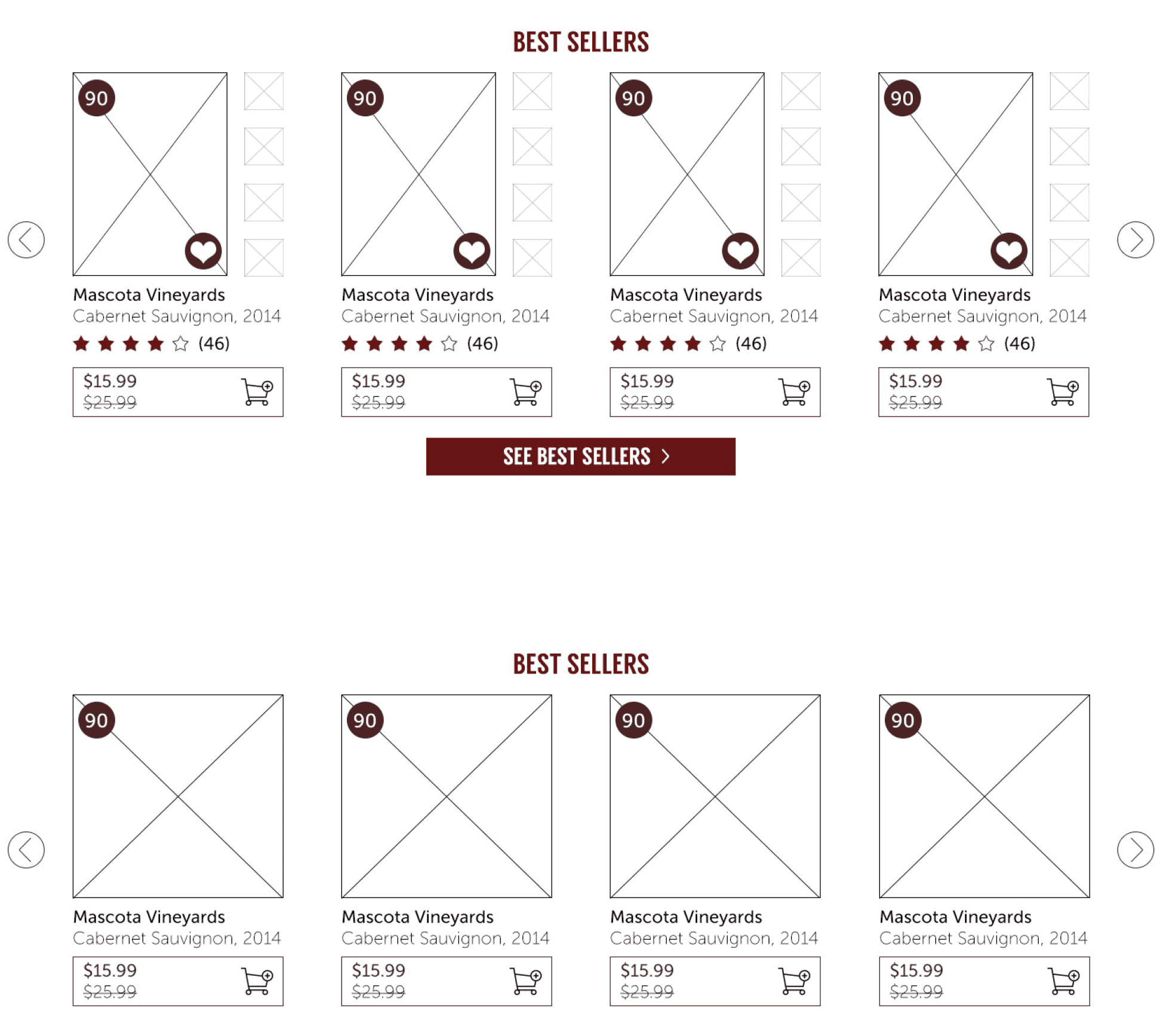
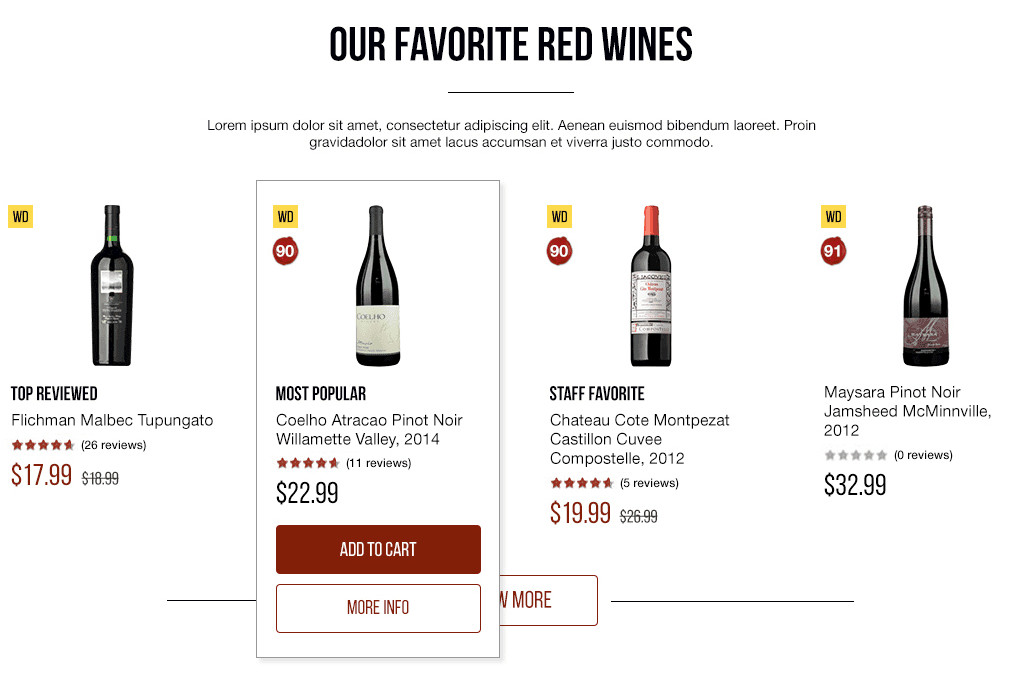
The final product was a clearer and more modern looking product strip that functions as an introduction to a wine brand or type of wine. It emphasizes exploration of wine stock, as well as cost savings.
Selected design changes
Scroll to see notations.
Next steps
The product strip was a step into a more modern interface and user experience for TWM’s website. Some possible future improvements included:
1. Visual refinement: As the site’s design becomes more unified and modernized, the product strip will evolve with styling of the site.
2. A/B testing with new features and the effectiveness of the labels.
3. Responsive design when the site switches from adaptive.
4. Microinteractions: Hover state that reveals more information about the product or a detailed view of the labels.