Chat
Client
SiriusXM
Service(s)
UX/UI
Industry
Ecommerce
Year(s)
2022-2023
Programs used





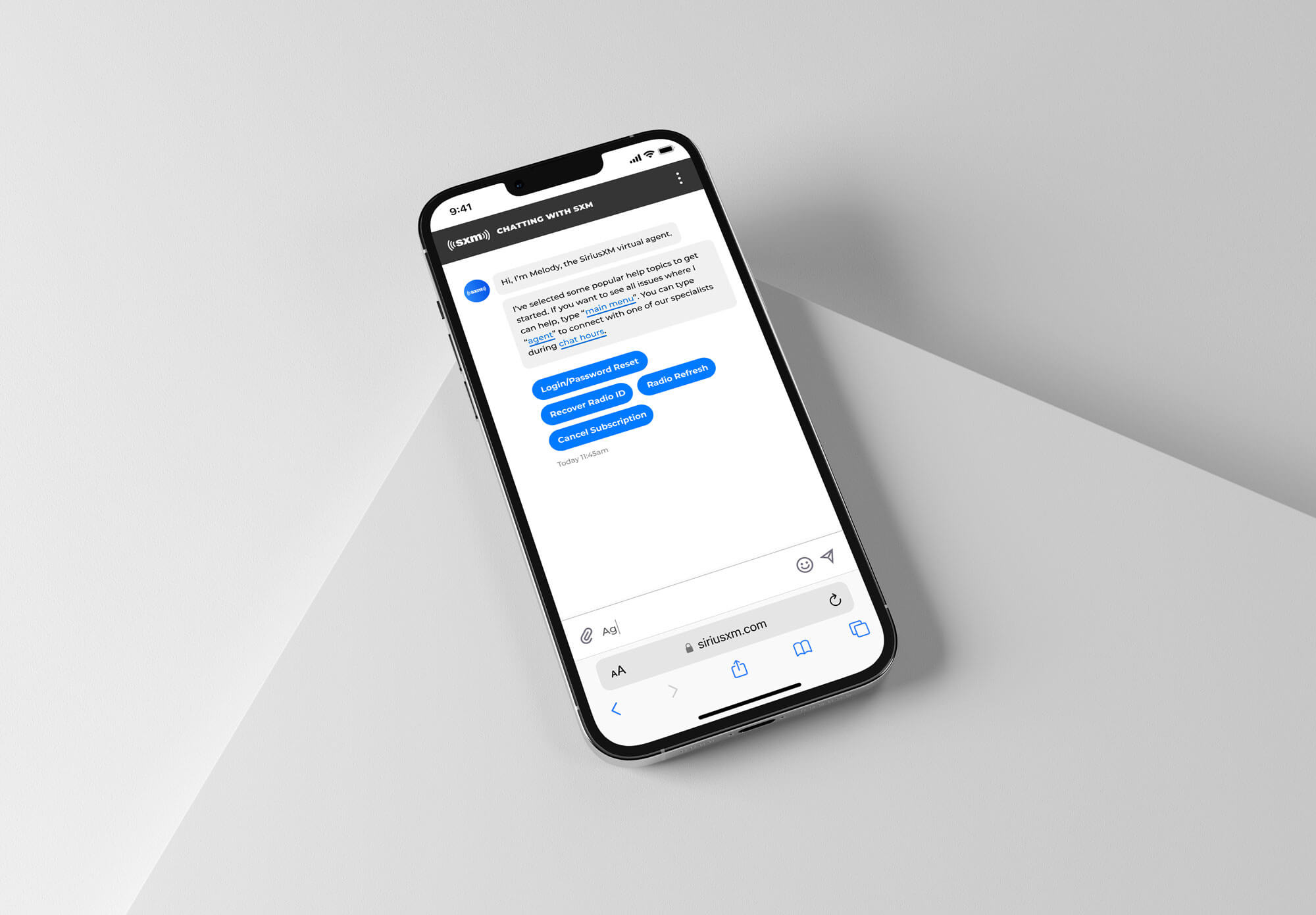
A case study for design improvements for SiriusXM's help chat.
Problems
The SiriusXM website chat was seen as more of a hindrance rather than a helpful tool. Problems included:
Research, ideation and planning
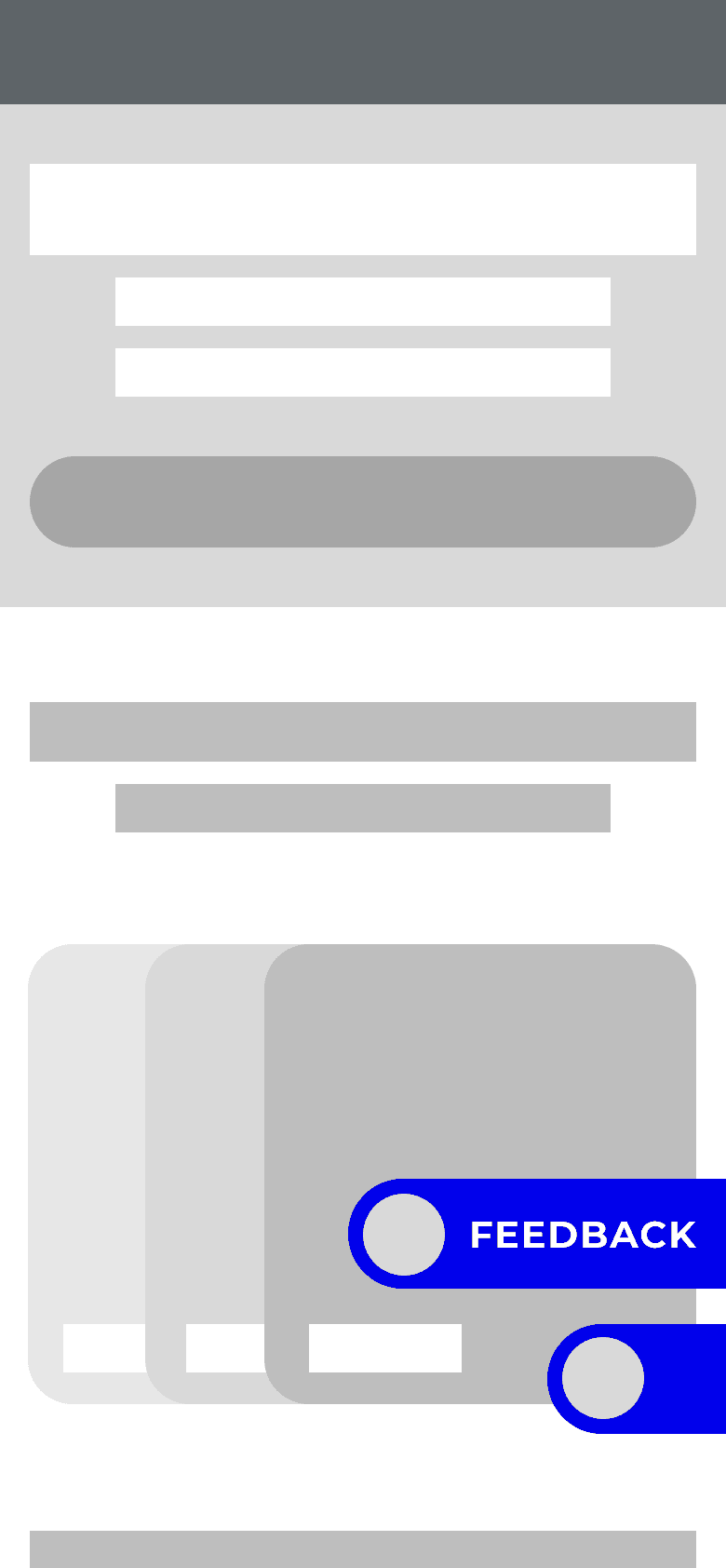
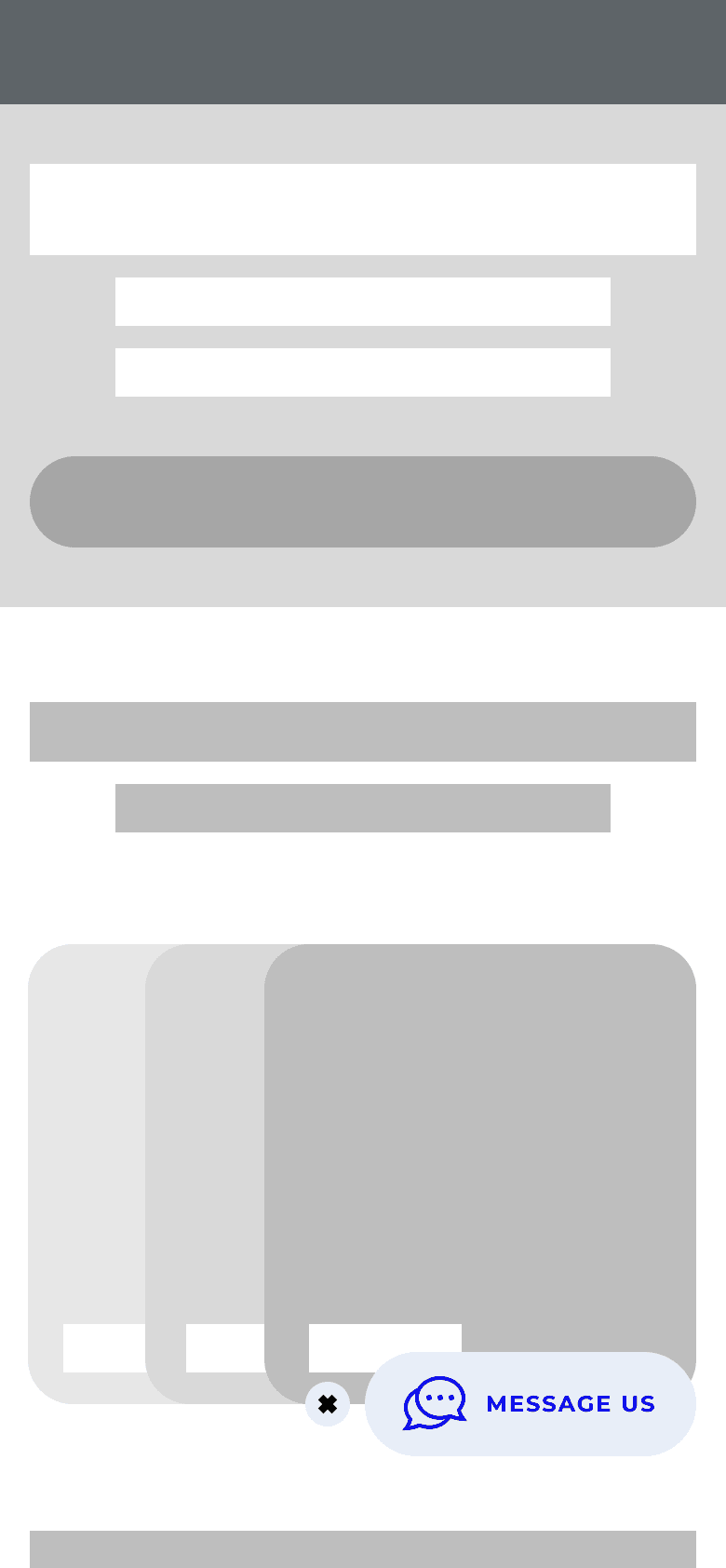
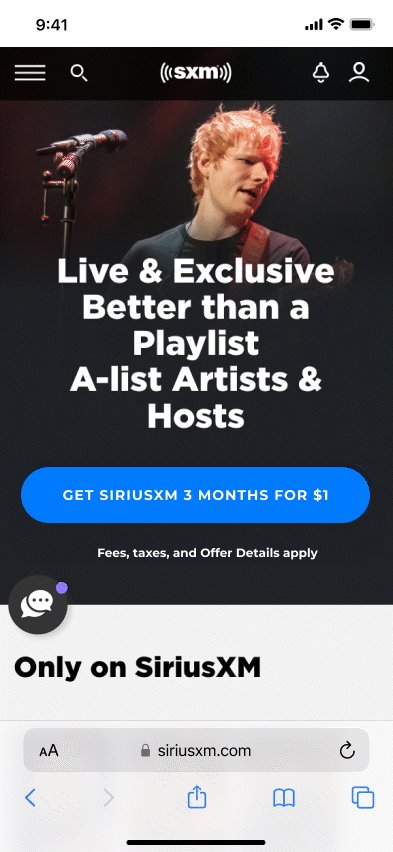
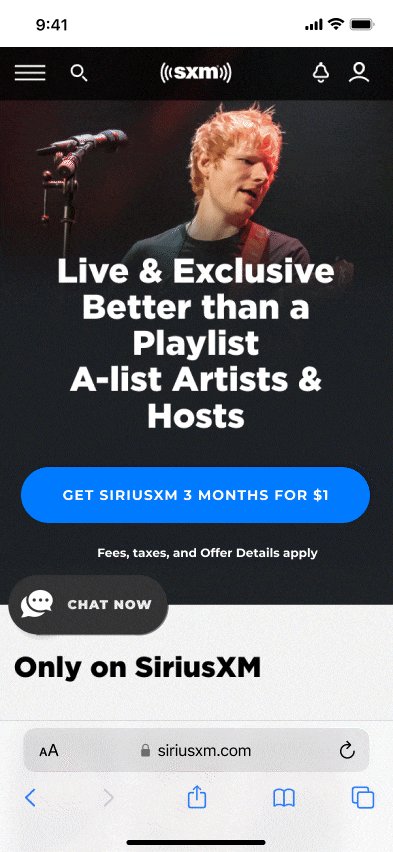
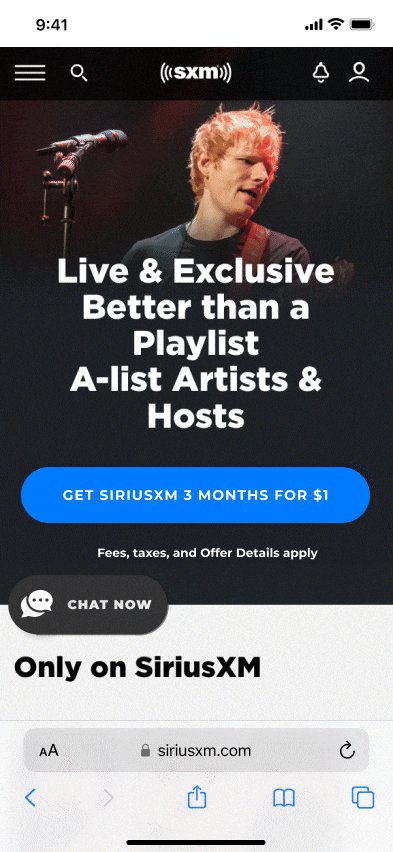
The first priority of the redesign was addressing major pain points, such reducing the chat CTA on the homepage while not eliminating that entry point entirely (as requested by the stakeholder).
I proceeded with competitive analysis by looking at the chat experiences of all retailers, ranging from online platforms like Hulu to retailers like Warby Parker. Design patterns that either supported the need to reduce chat's screen real estate or even relegating chat to specific flows (e.g. sales flows or self-support) began appearing frequently in my research.
Challenges and opportunities
The chat platform's representative (as SiriusXM's chat was hosted on a third party vendor) acted as a valuable resource for their program's capabilities.
For example, while I initially had ideas of integrating chat with our help center, hopefully funneling users to utilize the help center's resources before contacting customer support, the representative told me that they couldn't implement that type of functionality now, but that was on their roadmap for a future release.
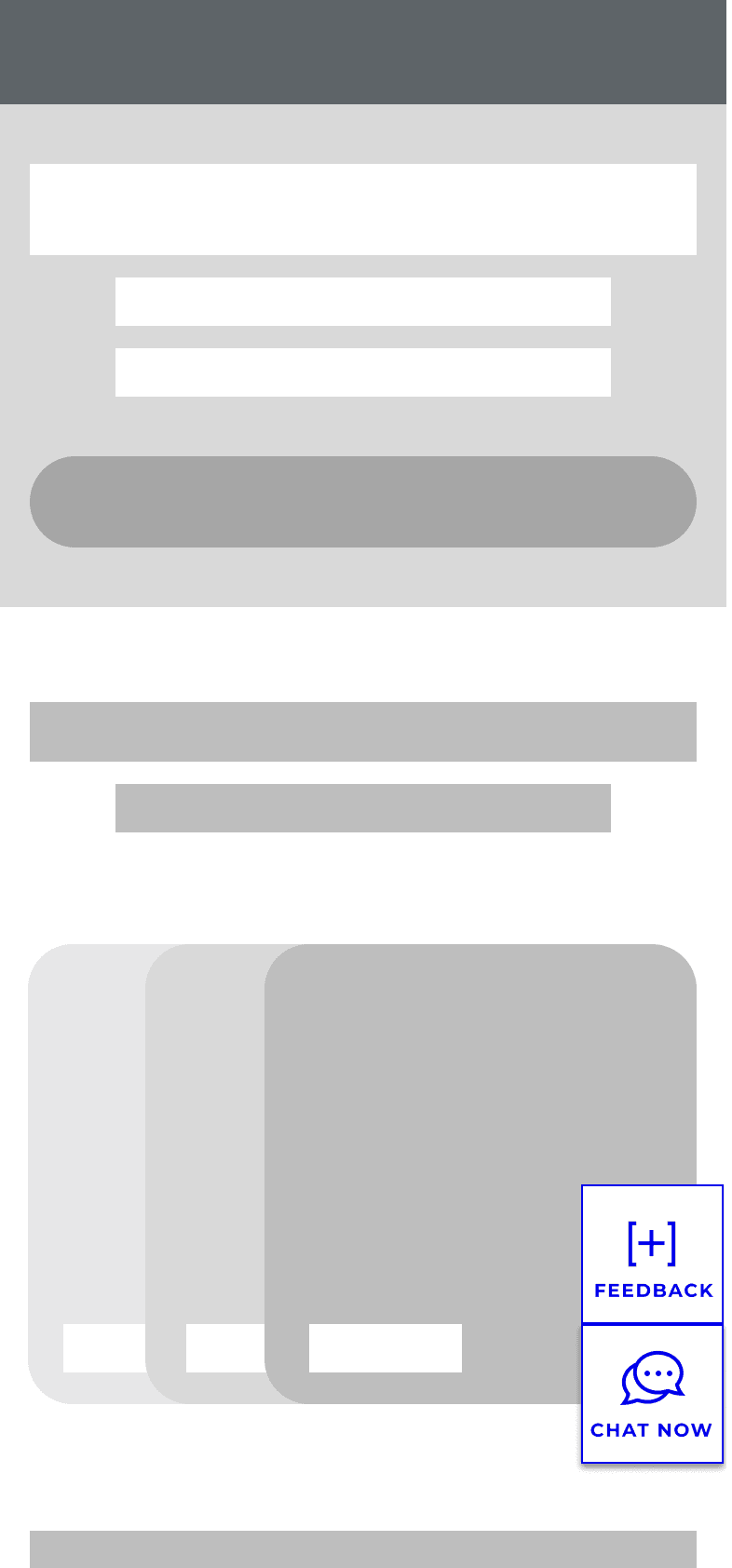
With that limitation (and others) in mind, I kept improvements to few main fixes:
Scroll to see notations.




Result
Only a few changes for the help chat were implemented due to a sudden shift in that department's leadership and the project getting backlogged. However, a welcome improvement was the reduction in size for the chat's button, which been reduced to a small 56px by 56px CTA. Complaints to customer service about chat interfering with user experience reduced significantly according to the chat team.